A couple of days back I got this weird error in the Android version of my React Native app that never happens on iOS. The error seemed to be completely random and appeared every once in a while when I tapped an item in a list to view its details. Every time it happened, the app crashed with the following cryptic error message:
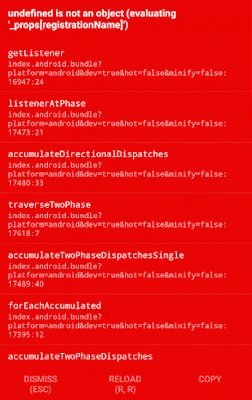
undefined is not an object (evaluating '_props[registrationName]')
Nothing in the stacktrace that caught my eye, and an error that seemingly had no direct connection to my own code. Scanned the Internet and especially Stack Overflow for clues but couldn't find anything related.
Today, a few days after the bug first appeared, I decided to try to hammer it out once again. Launched the Android emulator and sure, the bug was still there and just like before it seemed to happen randomly. Ran a desperate Google search for the error message, and this time it resulted in this interesting hit at the top: http://stackoverflow.com/questions/43674781/undefined-is-not-and-object-evaluating-propsregistrationname.
That's it! A Text component within TouchableOpacity (or TouchableHighlight) can't have a numeric value in React Native 0.43.3! It wasn't random at all, just that I had randomly tapped different areas of my list view items, and every time I had tapped this one specific Text component the app had crashed.
Glad that I didn't spend more time on this bug last week. I guess this bug will be fixed in React Native pretty soon, but now that I know about it I'll make sure to always convert my numeric display values to strings just in case. Like this:
undefined is not an object (evaluating '_props[registrationName]')
Nothing in the stacktrace that caught my eye, and an error that seemingly had no direct connection to my own code. Scanned the Internet and especially Stack Overflow for clues but couldn't find anything related.
Today, a few days after the bug first appeared, I decided to try to hammer it out once again. Launched the Android emulator and sure, the bug was still there and just like before it seemed to happen randomly. Ran a desperate Google search for the error message, and this time it resulted in this interesting hit at the top: http://stackoverflow.com/questions/43674781/undefined-is-not-and-object-evaluating-propsregistrationname.
That's it! A Text component within TouchableOpacity (or TouchableHighlight) can't have a numeric value in React Native 0.43.3! It wasn't random at all, just that I had randomly tapped different areas of my list view items, and every time I had tapped this one specific Text component the app had crashed.
Glad that I didn't spend more time on this bug last week. I guess this bug will be fixed in React Native pretty soon, but now that I know about it I'll make sure to always convert my numeric display values to strings just in case. Like this:
<TouchableHighlight onPress={onPress}> <Text>{String(myNumericValue)}</Text> </TouchableHighlight>

Comments
Post a Comment